webサイト制作のスキルは細かいデザインなどの変更が必要な際に使います。
また、デザイナーがデザインしたサイトを形にする際にも必要になります。
webサイトは簡単に作れる
webサイトって簡単に作れますよね。
「webサイトってプログラミングができる人が作るものではないの?」と思った方
そんなことはありません。
ワードプレスを使えば、一瞬。気に入ったテーマをダウンロードして「有効化」
すぐに完成です。
ワードプレスでブログ書いてる人で、全くプログラミングを理解していない方。
多いと思います。
このブログサイトだって、全くプログラミングを勉強していない時から運営しているブログサイトです。

このテーマ(サイトのテンプレート)をそのまま使っているだけ。細かい設定はワードプレスの機能にある。
「外観」→「カスタマイズ」から設定。
プログラムは何もいじっていません。
このブログサイトができたのは、プログラミングができたわけではなく、
ワードプレスの使い方を学んだからです。
ワードプレスって難しいんじゃないの?
ワードプレスって難しいんじゃないの?そう思う方。多いのではないでしょうか?
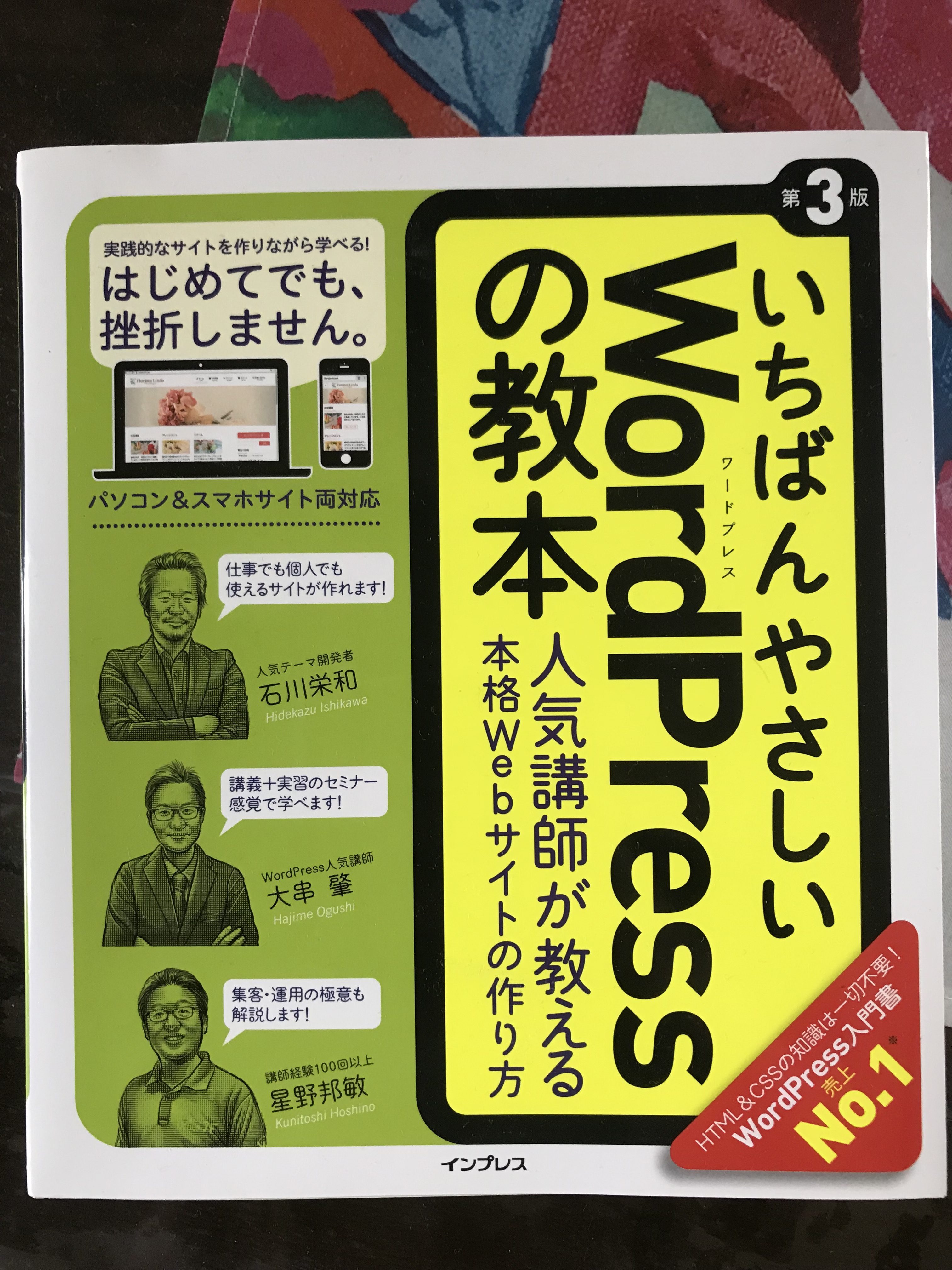
僕は、プログラミングを全く知らない状態で、本を一冊読んでサイトを作りました。
この記事にある本一冊で、サイトを作ったのでよろしければ参考にしてみてください。
本当に本に書いてある通りやるだけでした。

そして、このブログはかつて何人もの人が記事を書き込んでいます。(その当初は大きなメディアを作りたかった)
もちろん、みんなワードプレス使うの初めてです。
全員難なく記事を書いていました。
webサイト制作のスキルは細かいデザインなどの変更に必要
例えば、このサイトのホーム画面
![]()
ちんすこう研究所のブログってロゴを大きくしたい。
テンプレートなのでそこまではワードプレス側からいじれません。
そうするとcssというサイトを装飾している言語の理解が必要になります。
cssを理解するためには、htmlの学習も必要になってきます。
テンプレートにあるものの範囲外で何かしたくなった場合サイト制作の勉強が必要です。
逆にいうと、テンプレートの範囲内でできることで満足なら
サイト制作の勉強はいりません。
デザイナーがデザインしたサイト
デザイナーがデザインしたサイトなどWebサイトを1から作る際は、web制作の技術が必要です。
web制作を行っている会社にインターンに行った際には、
練習用のデザインをフォトショップのデータで渡されて、それを1からサイトにしていく作業を何度もしました。
プロは、デザイナーのデザインをもとにサイトを制作するので
サイト制作(html、css、javascriptワードプレスを使うならphp)の勉強が必要です。
結論
プロとして仕事でwebサイトを作る際は、webサイト制作の勉強が必要。
趣味で、ブログを書く際は勉強しなくてもいいが
「サイトの細かい部分に自分なりのアレンジを加えたい」「完全自分オリジナルのサイトを作りたい!」などの場合は勉強が必要。
勉強する際は学習時間がそこそこかかるので
それを覚悟での学習が大切。