webサイトを作っていて
他のwebサイトのこの色使いたい!!と思うこと
また、クライアントから
ここ、この色にしてもらえませんか?と言われた際
カラーコードを簡単に取得する方法をシェアします。
Chromeの拡張機能でColorPick Eyedropperというものを使うと簡単にサイトの色
(カラーコードを取得できます)
Chromeの拡張機能ColorPick Eyedropperを使い方
Chromeの拡張機能でColorPick Eyedropperを追加すると右上に
こんなアイコンが出てきます。(スクショ右赤枠で囲ったカラフルなアイコン)

これをクリックするとカーソルが変化して
カーソルがホバーしている箇所が拡大されます。(下写真参考)
スクショの時カーソルが消えてしまっていますが、写真は警告という赤い文字の上にいます。

取得したい色の箇所をクリック
するとこうなります。

あとは、#E40A22かrgb(228,10,34)をコピーして利用するだけ。
この拡張機能のいいところは
写真の色も取得できるところです。
webサイトの要素の色ならChromeのデベロッパーツールで取得できますが
写真の色は、cssには書いてないですもの。
いろいろ使ってみたのですが、これが一番使いやすいです。
ColorPick Eyedropperでカーソルを変更すると、
カーソルが変更されたままになりますが
サイトを更新すれば、カーソルは元に戻ります。
これでwebサイトの色を取得して
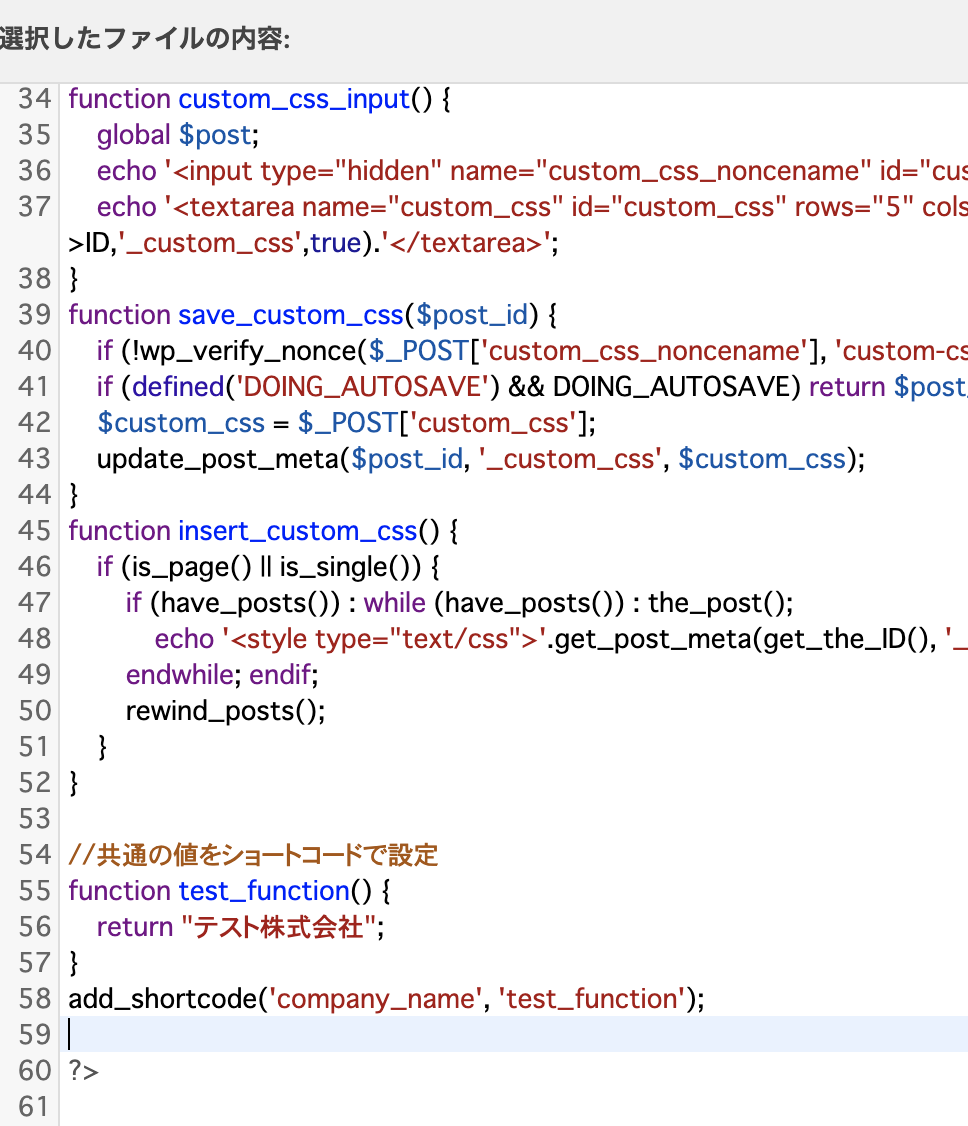
その色を使ったサイト構築ができますね!!